Walking in Air
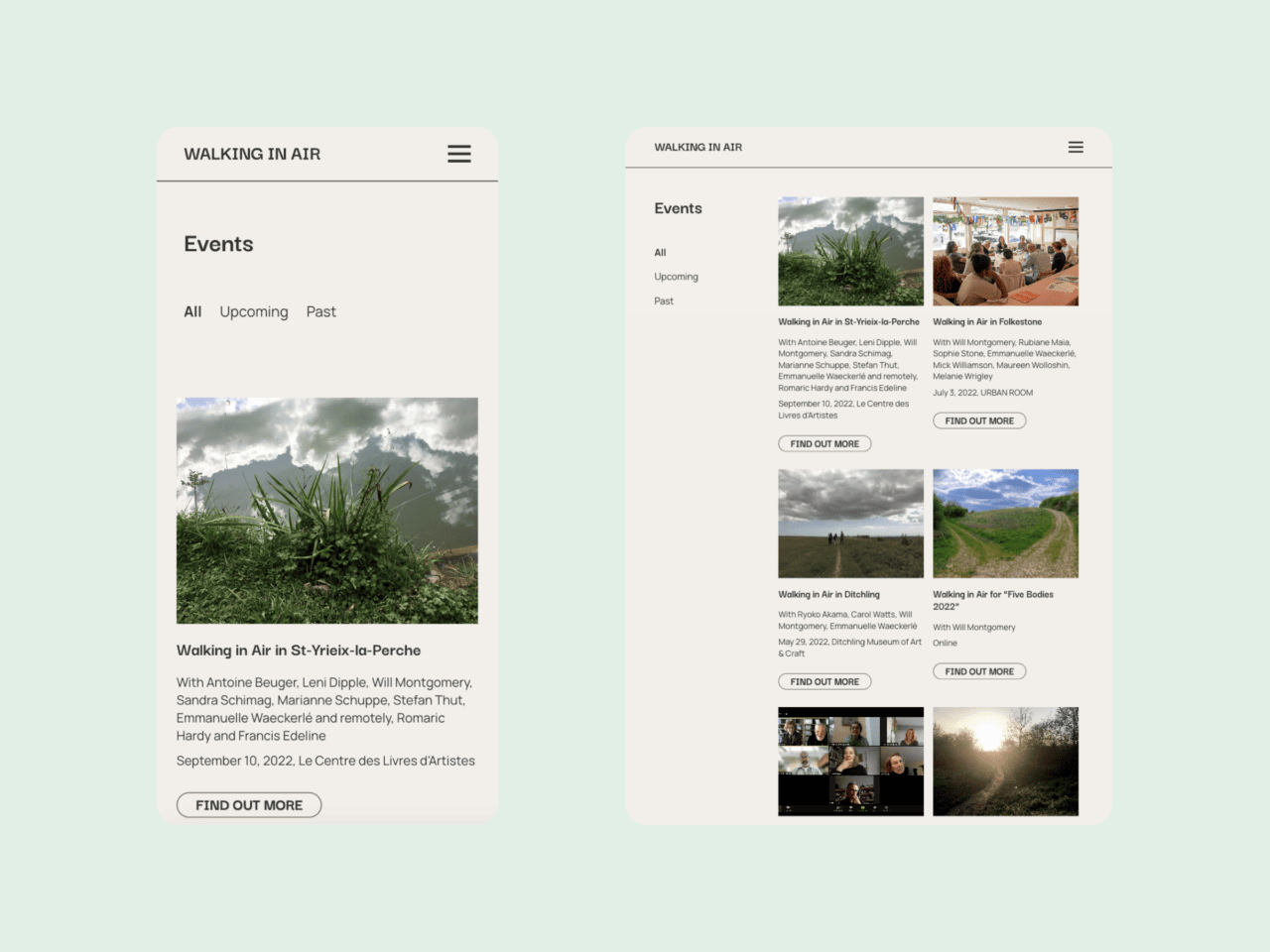
Walking in Air is a visionary project, led by Emmanuelle Waeckerlé (University of the Creative Arts) and Will Montgomery (Royal Holloway, University of London). Working across the disciplines of Poetry, Music and Fine Art, Walking in Air unites the act of walking with the intangible element of air, inviting critical reflection and creative exploration. Having worked with Emmanuelle Waeckerlé previously, we were thrilled to be asked to brand, design and develop the website for this project.

Credits
Branding and UX Design: Katie Gee
UI Design: Katie Gee and Cecilia Righini
Development: Nata Sheketa
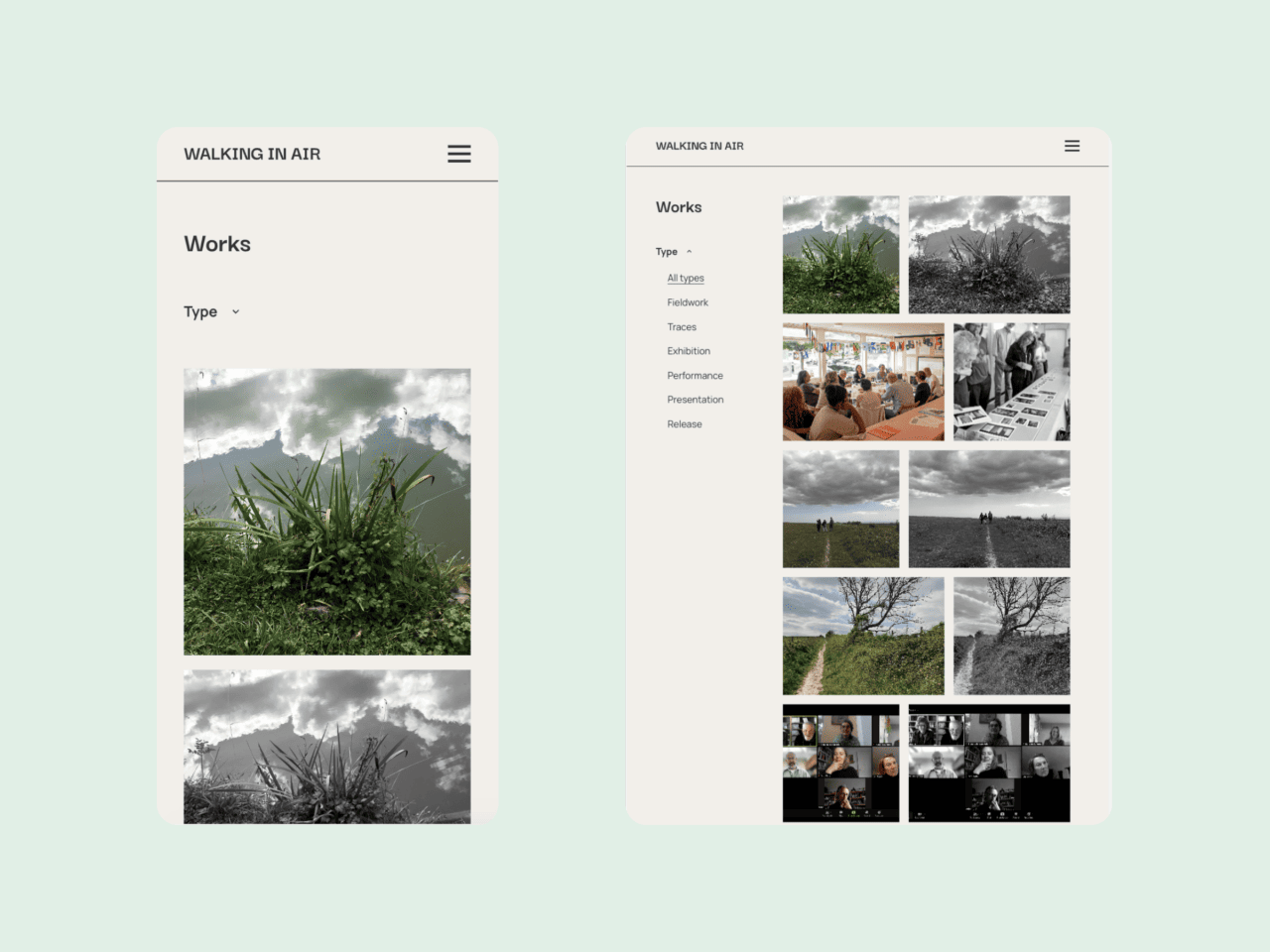
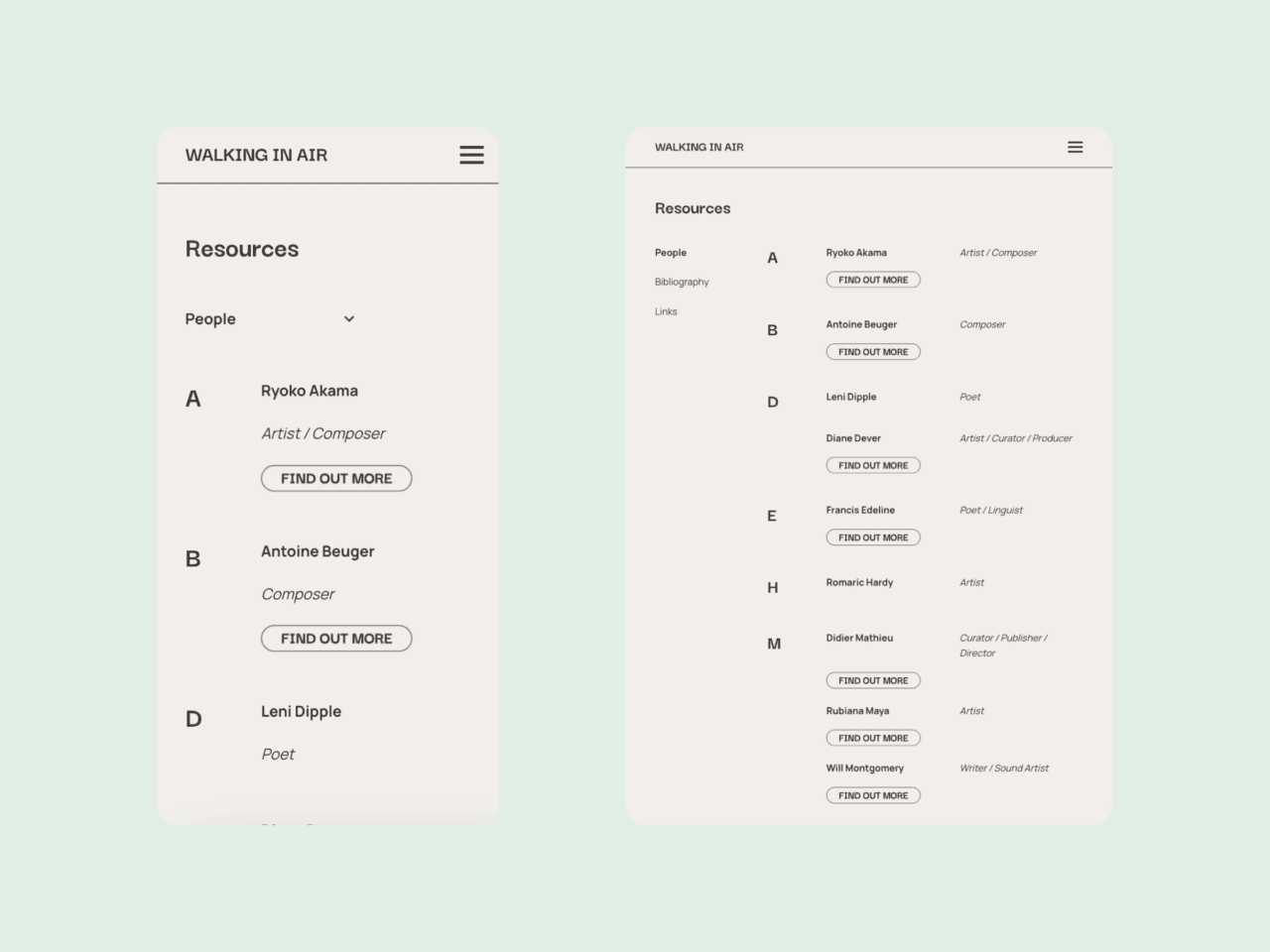
Branding
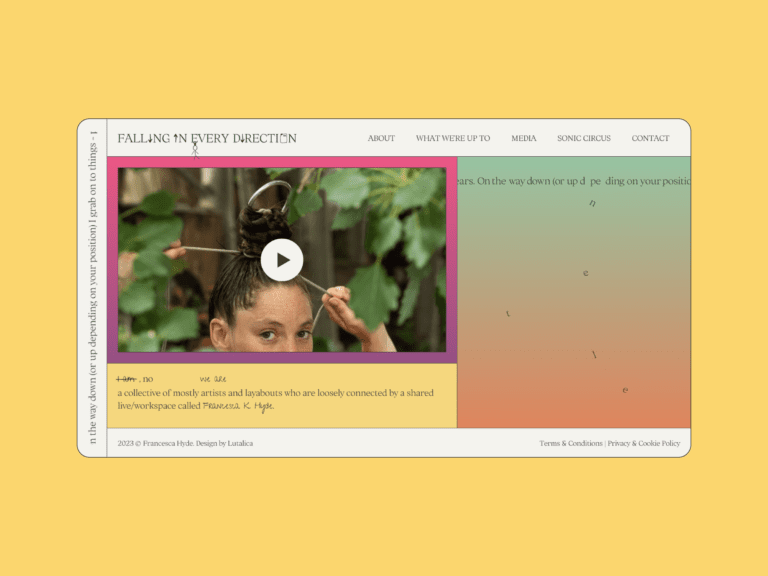
We wanted Walking in Air to feel breathable and natural to align with the project. The colour palette consists of cream and mint shades, complemented by accents of deep sand and muted tertiary colours for the background, which has the additional advantage of allowing images to stand out effectively. The selected fonts include Manrope for the main typography, providing a clean and modern look, and Darker Grotesque for titles. These design elements work together to evoke a sense of tranquillity and connection with the project’s core themes.