Bi+ Equal
Bi+ Equal is an initiative focused on creating a pan-European bi+ umbrella organisation to promote gender equality and sustainable development. We were proud to work with them on a partial rebrand, which included updates to their logo, colour palette, and typography, as well as the creation of new website templates and UX/UI updates.

Credits
UX/UI Design: Federica Minini
Development: Lisa Komoltseva
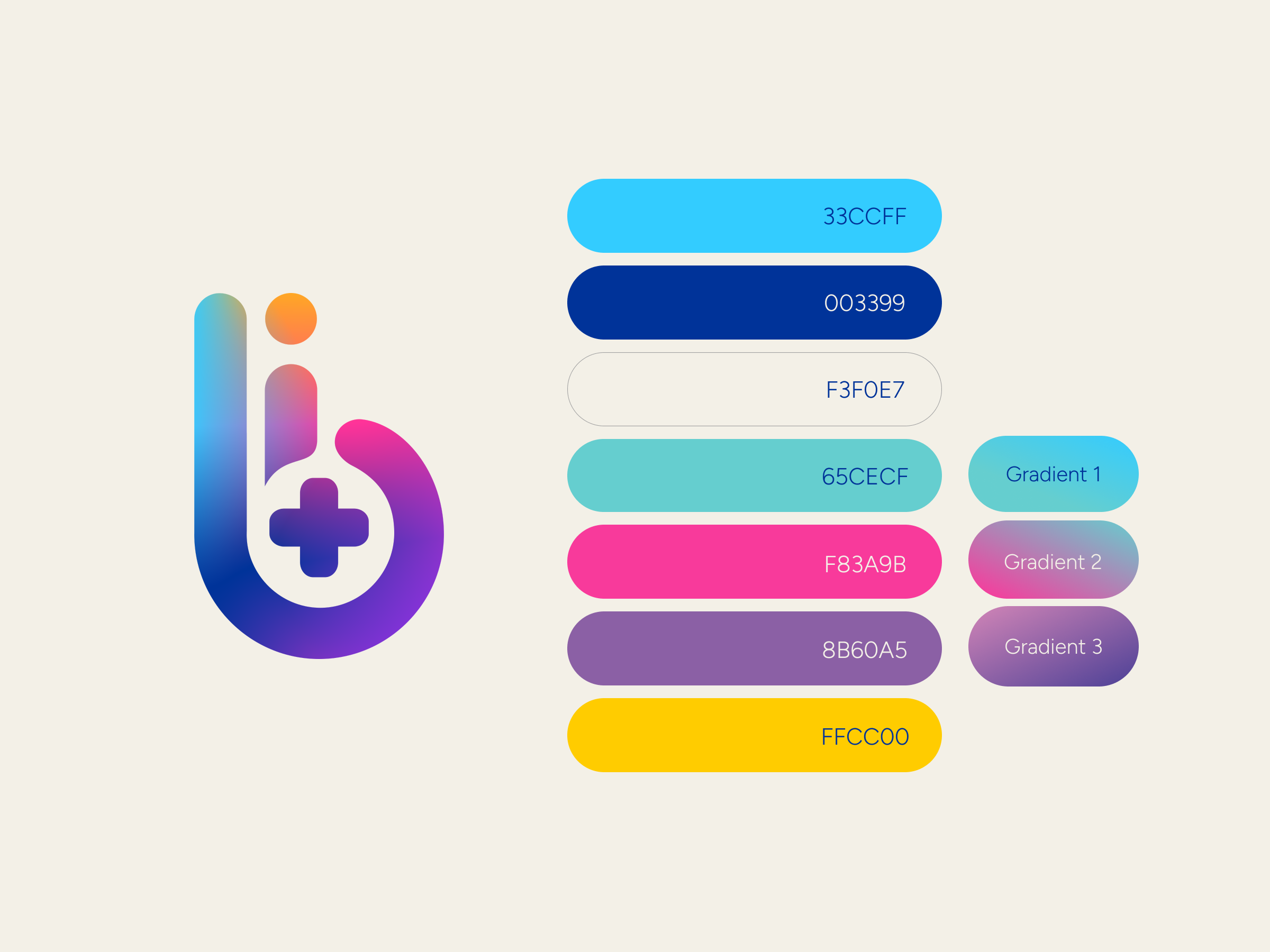
Visual Identity Review


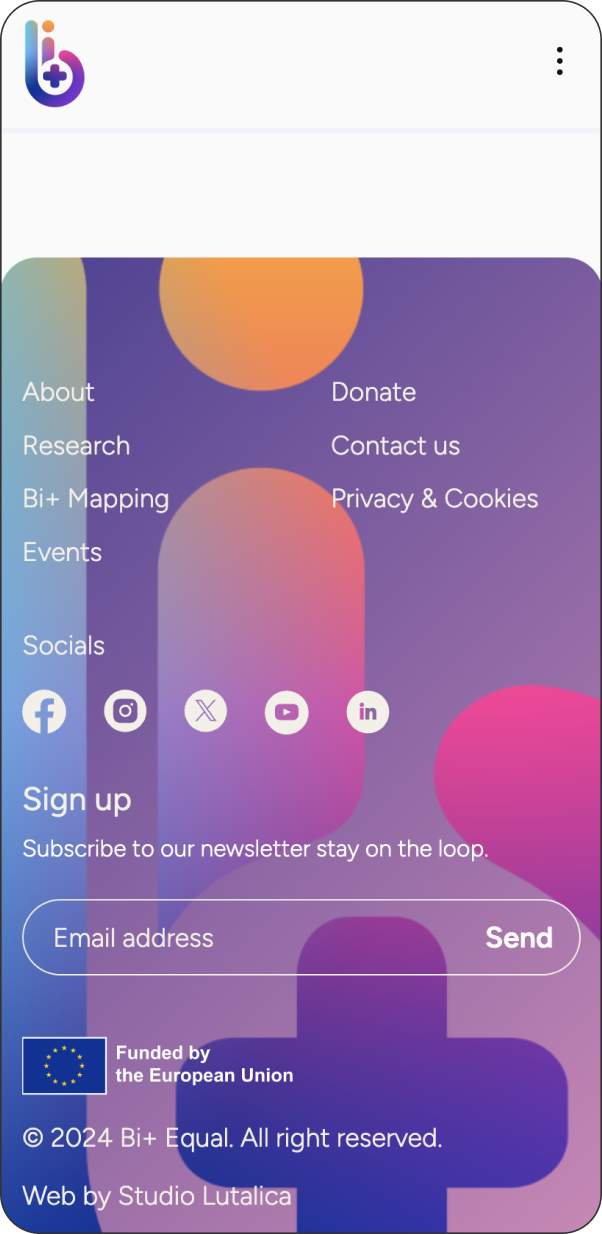
Our work included an accessibility review of Bi+ Equal’s logo and colours. We selected shades of purple, blue, and yellow, along with gradients, to maintain a strong connection to the bi+ community.
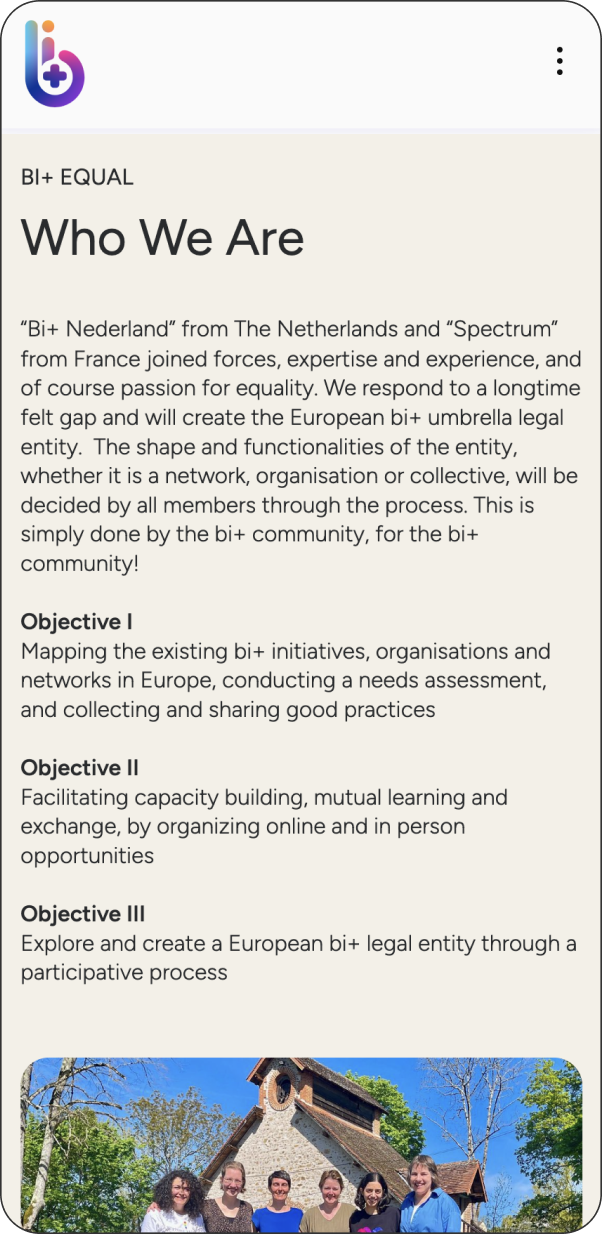
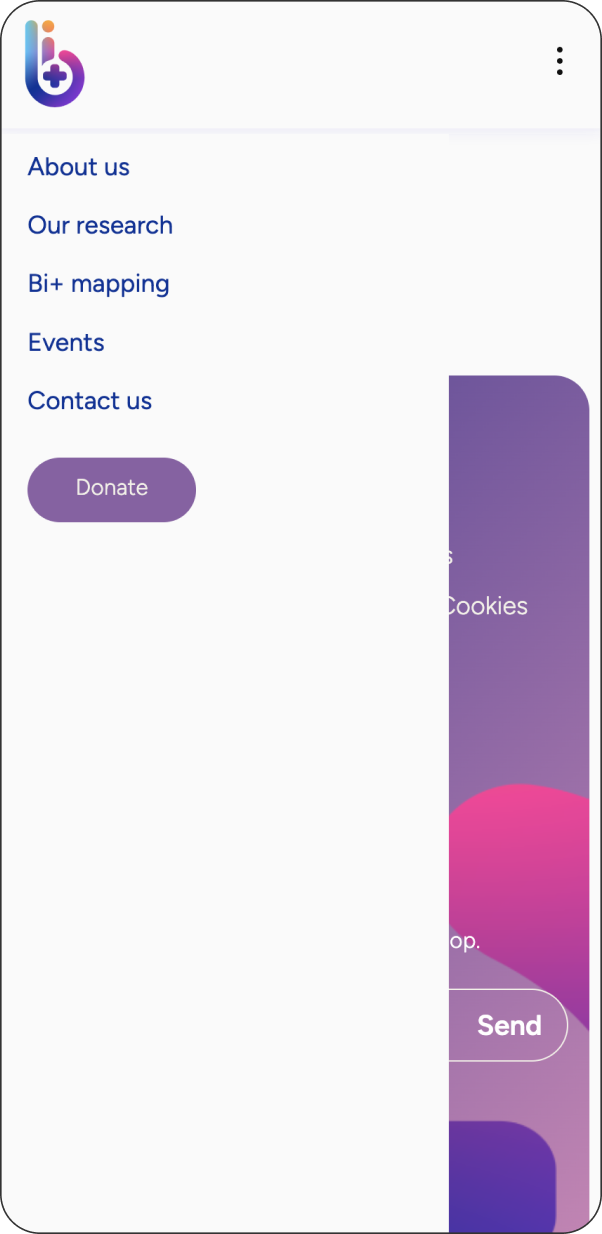
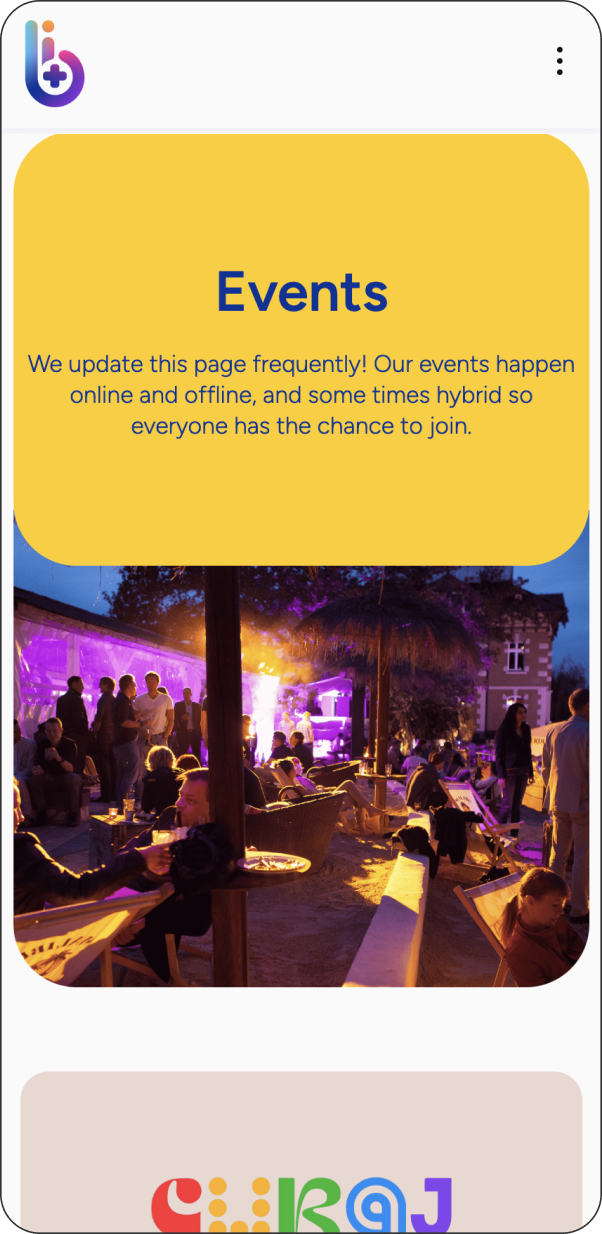
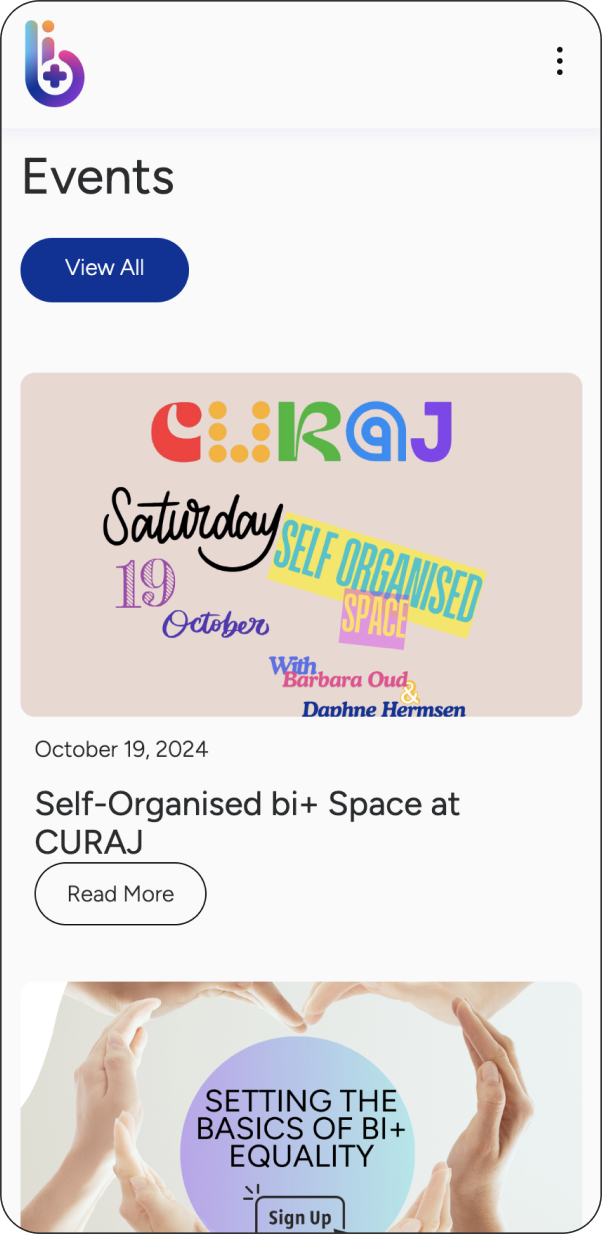
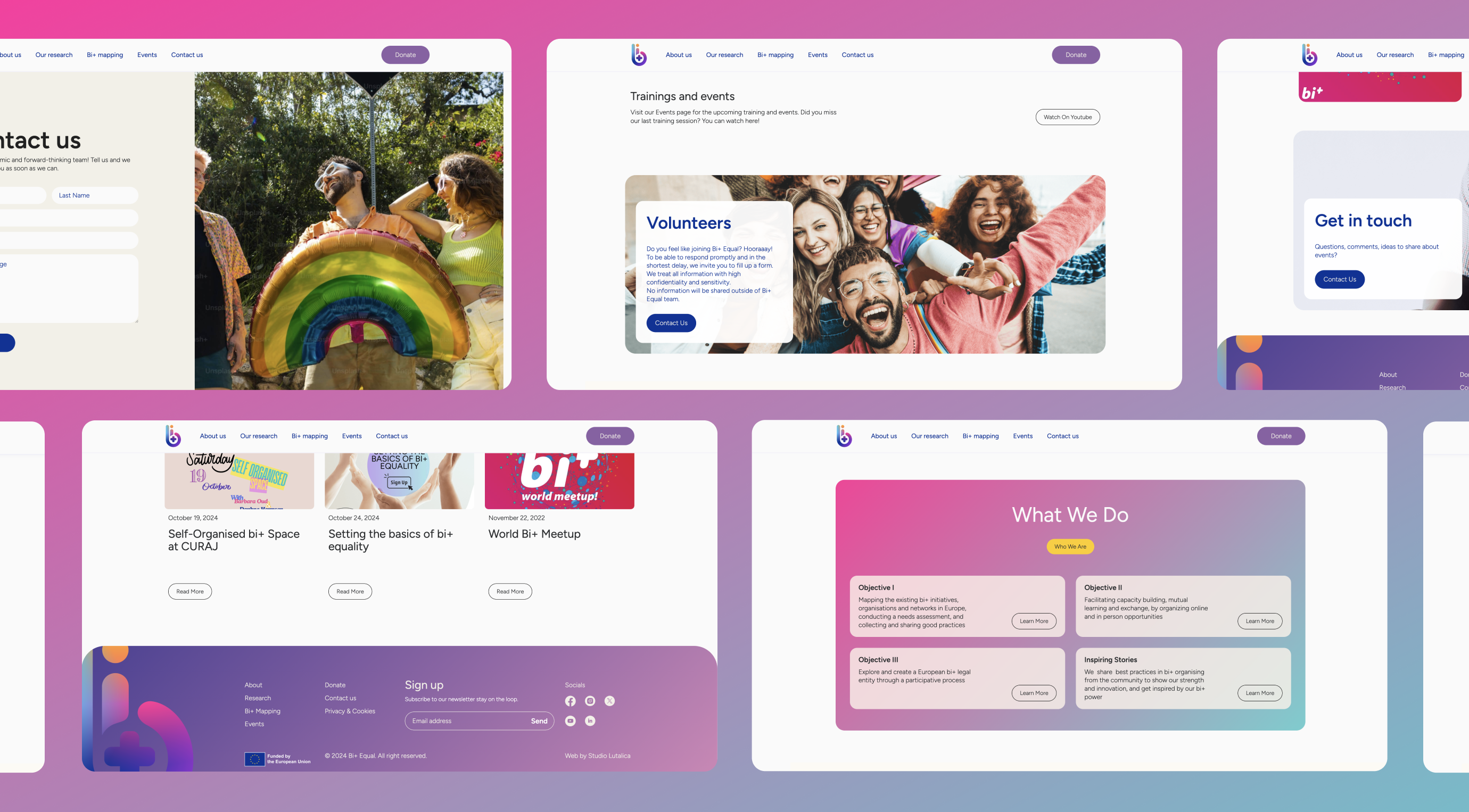
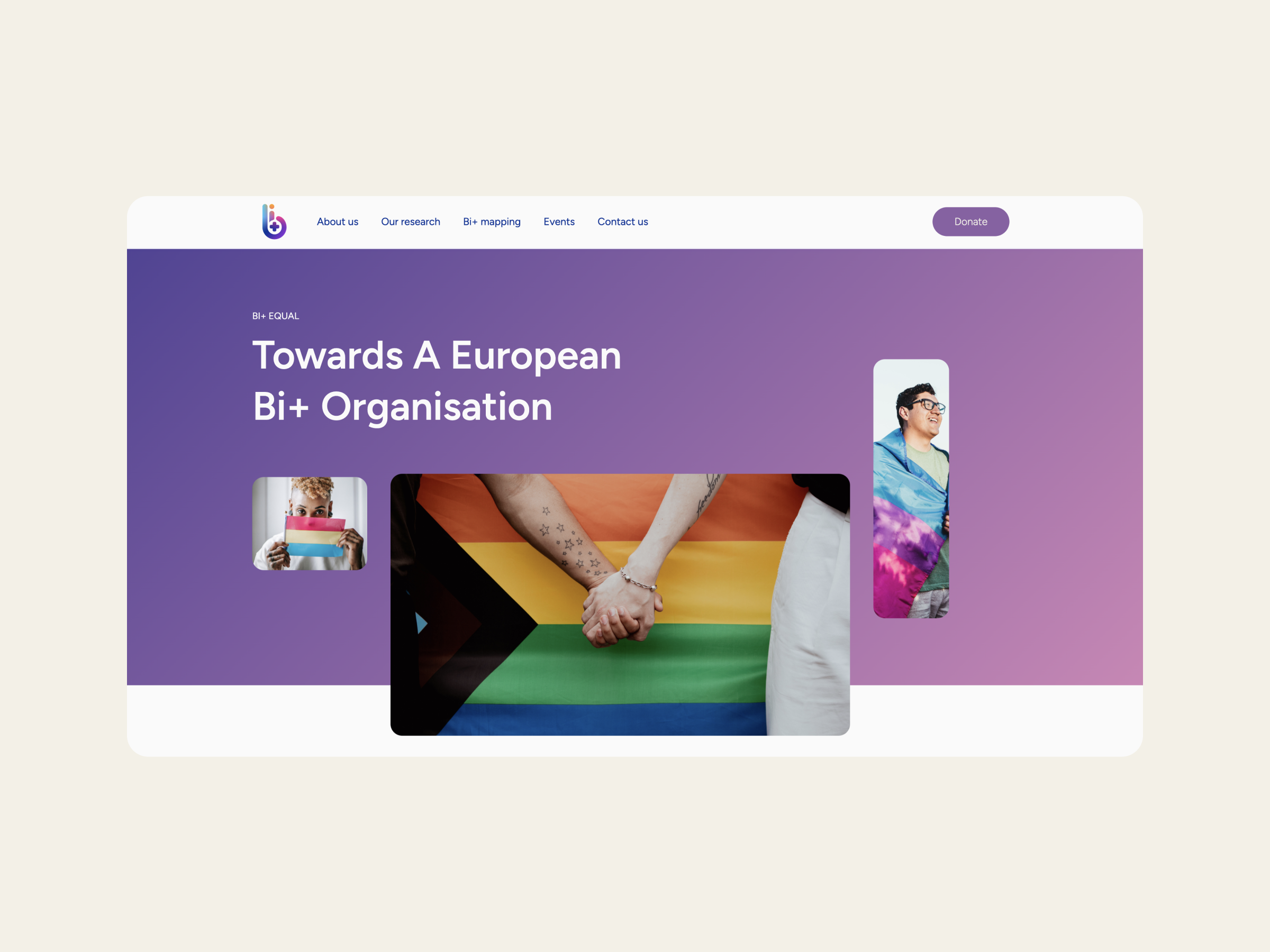
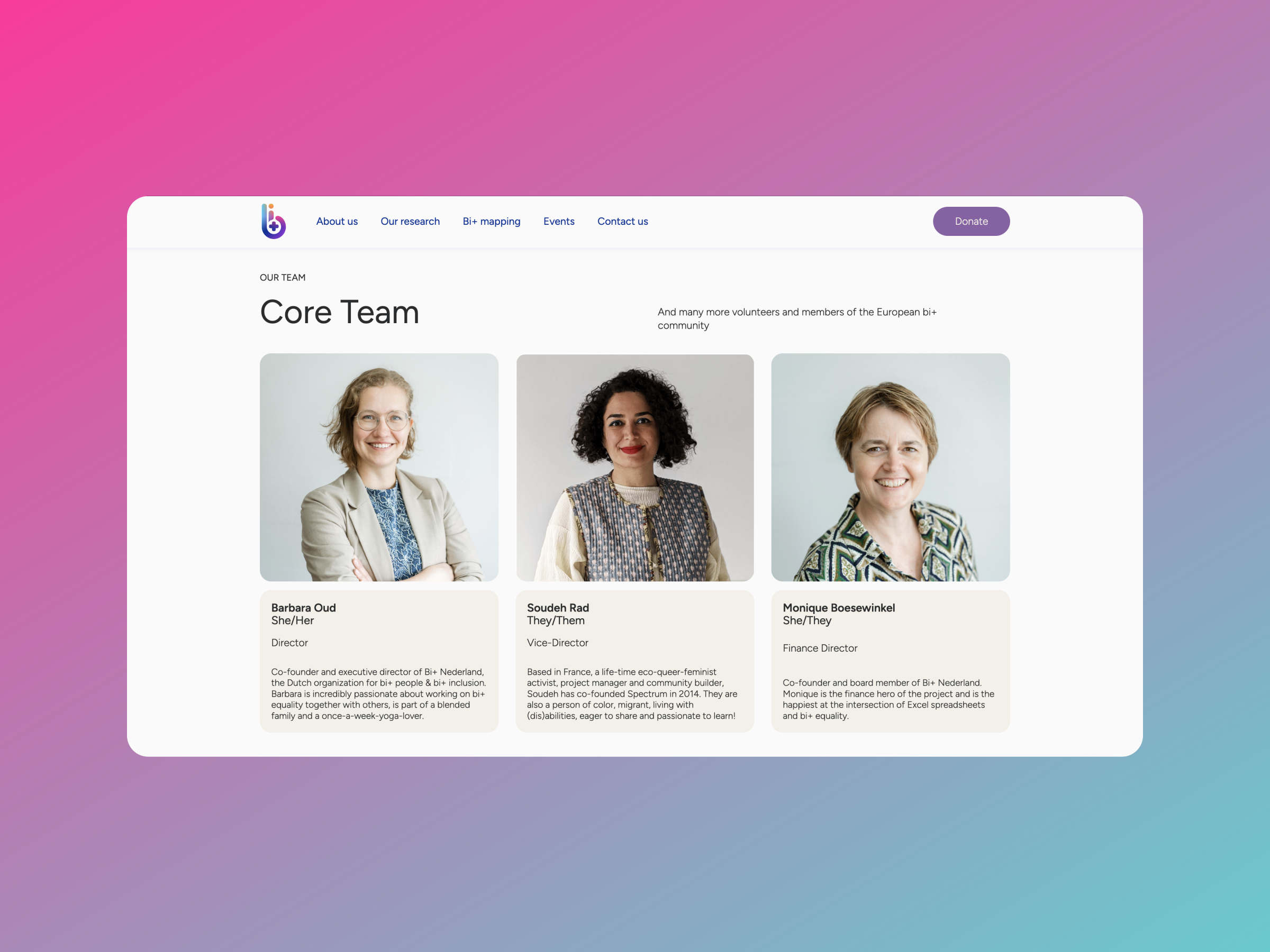
Website

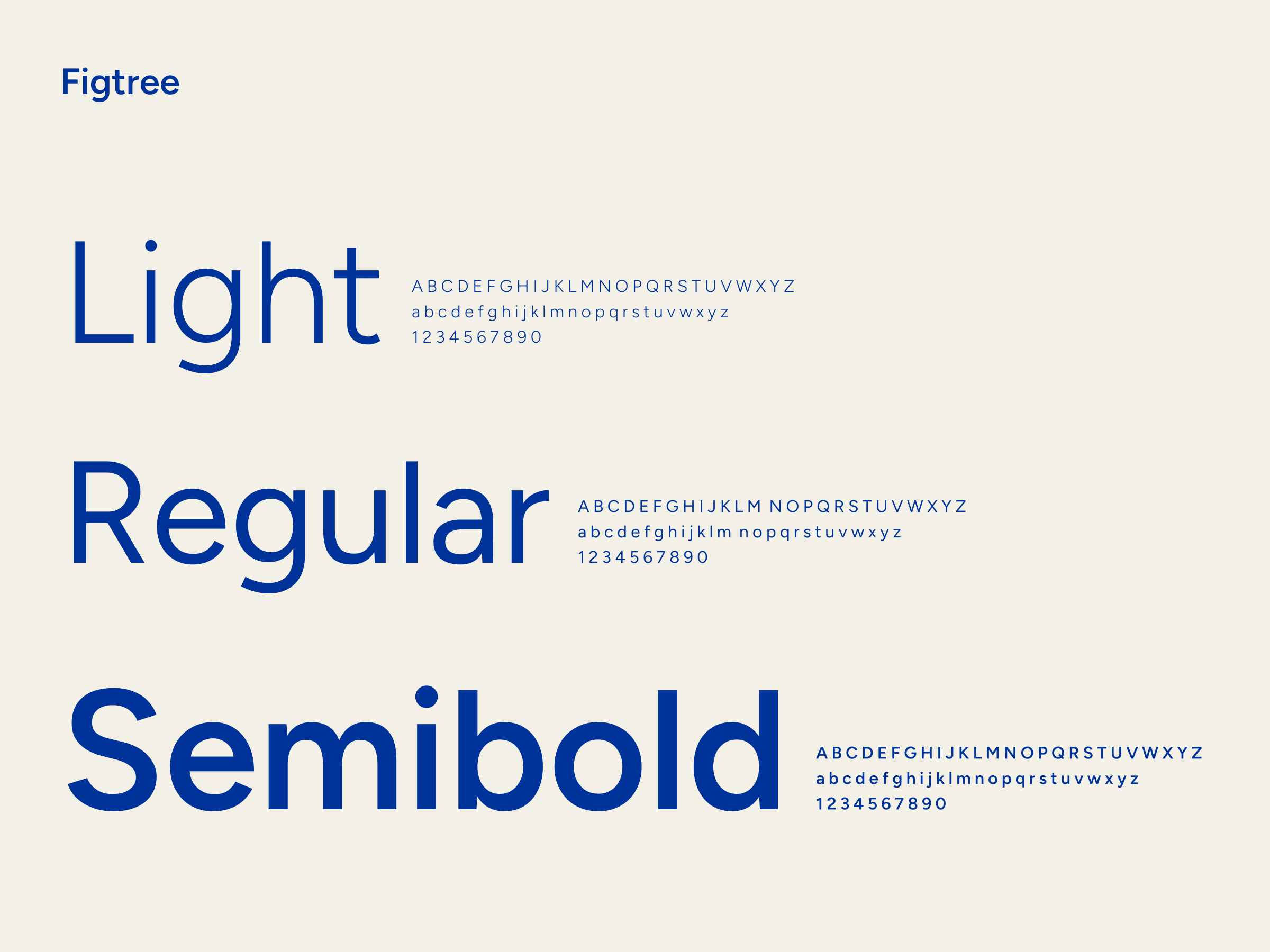
A simple, clean font, Figtree, was used across the website to ensure consistency and a polished look. The aim was to achieve a design that is clean and colourful, with minimal animation, and reusable blocks for future needs like blogs and events. Our aim was to create a website that felt approachable, with the UX to back that up, providing an engaging online presence that can be easily updated.


Rather than coding everything from scratch, we designed Bi+ Equal’s website using customised Webflow templates. By leveraging Webflow’s capabilities, we were able to create a simple and clean design that aligns with the brand’s identity. This approach isn’t suitable for all projects, but in this case we managed to keep project costs low while maintaining quality and functionality, and improving UX.
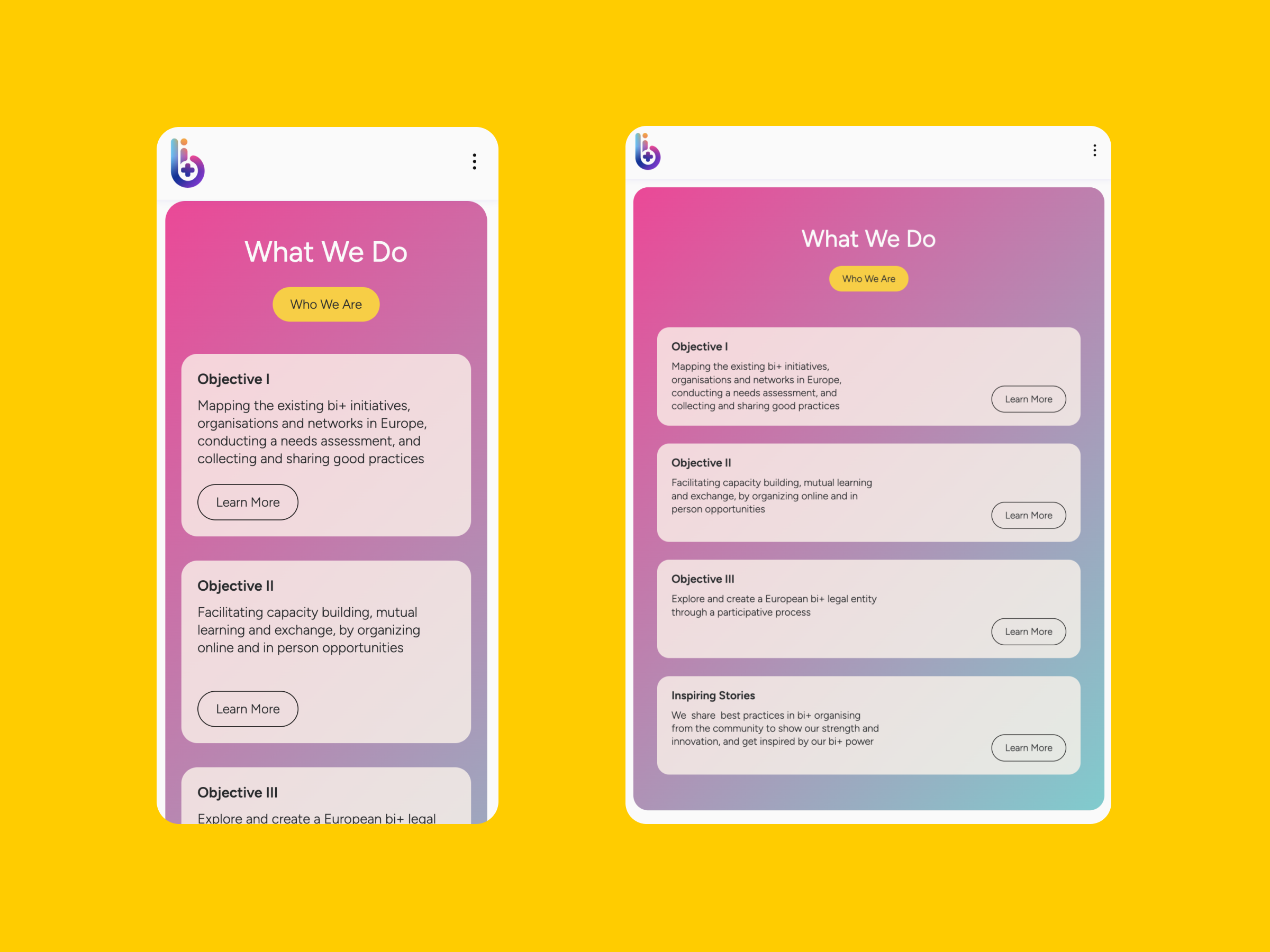
Prioritising accessibility and user experience across devices, we ensured that each page, important blocks and other elements are responsive on both tablet and mobile, demonstrating our focus on usability across screen sizes.