SmarterLicense
SmarterLicense is at the forefront of transforming intellectual property and copyright licensing within the creative industries. Their innovative platform facilitates seamless deals, ensuring prompt payments for sellers and streamlined transactions for buyers. Collaborating closely with the SmarterLicense team, we crafted a new brand identity, newsletter templates and a captivating waitlist website.
Credits
Branding: Louise Jezequel and Cecilia Righini
UX Design: Zoe Tang
UI Design: Cecilia Righini
Newsletter Design: Alaïs de Saint Louvent
Development: Lisa Komoltseva and Sofiia Bondarenko
Animation: Sam Gee
Branding


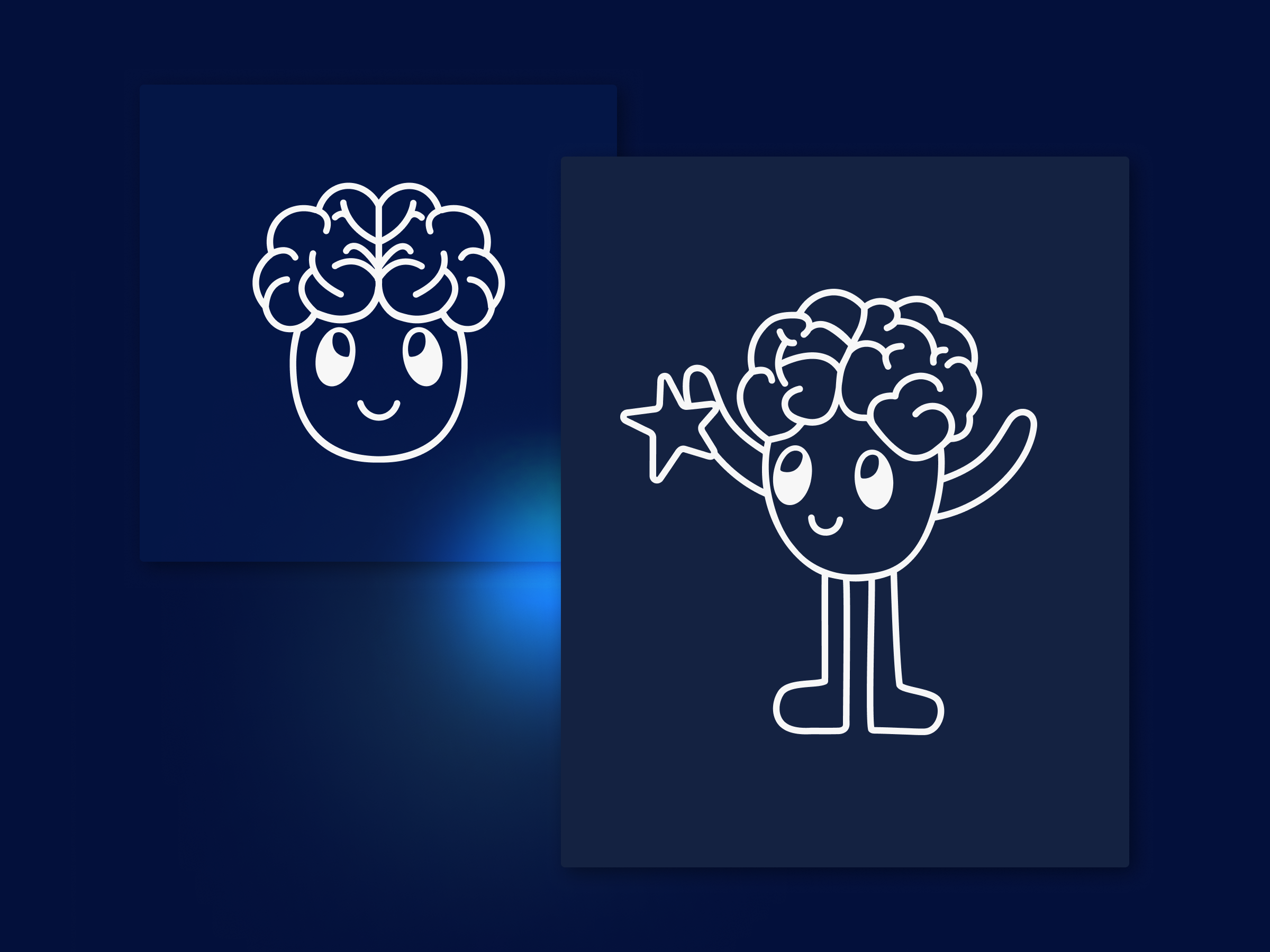
We introduced the SmarterLicense icon, a unique clip art figure resembling a brain on legs with arms and a cheerful face, embodying both intelligence and approachability. The primary palette is a reduced palette of deep blue, black, grey, and white. Secondary tones include soft pastels and occasional red highlights, reserved mainly for dynamic star-like animations that recall outer space.
Website
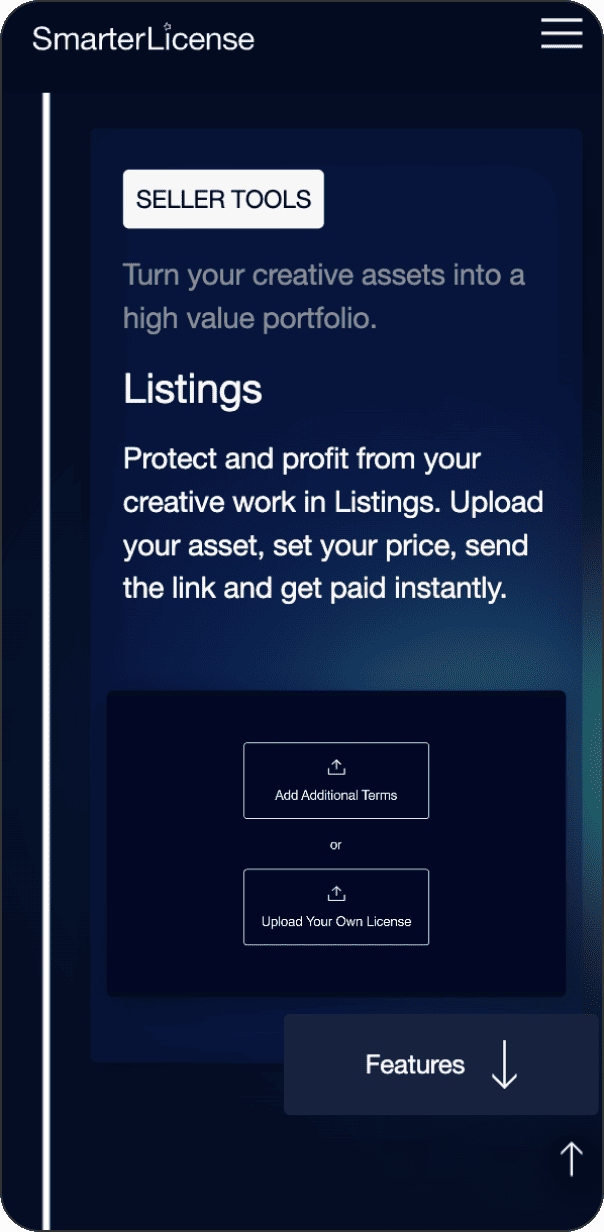
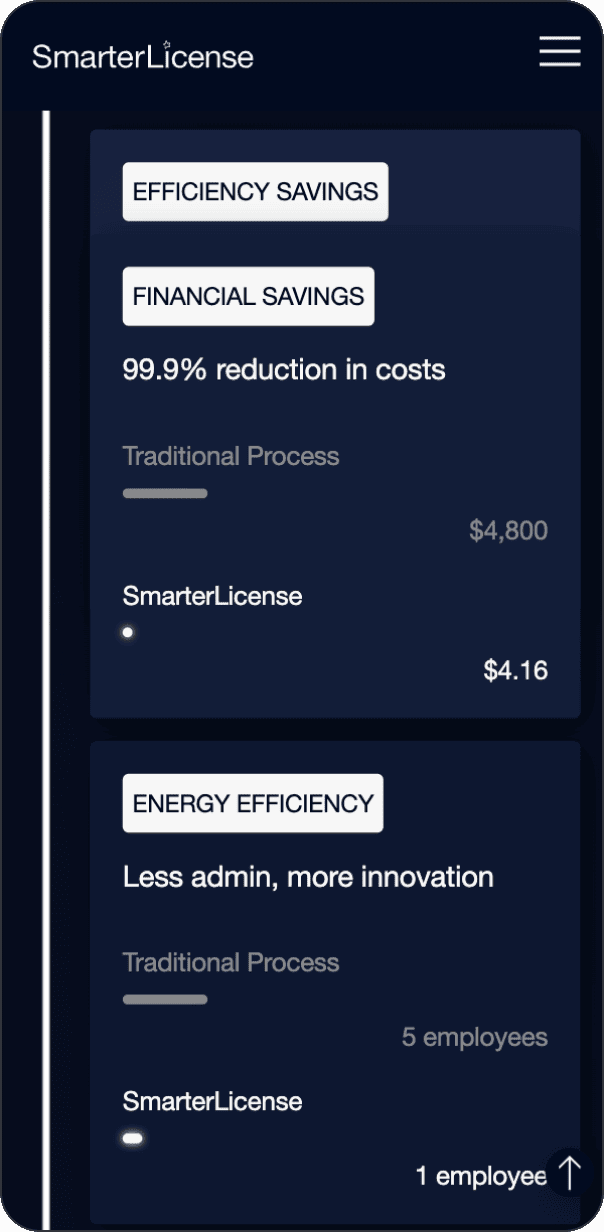
Visitors are welcomed by an animated SmarterLicense logo, setting the tone for an engaging and user-friendly experience. Utilising Helvetica Regular exclusively, we crafted a cohesive visual hierarchy using size, colour contrast, and subtle visual effects like gradients, opacity, and minimalistic animations, further exploring space themes with gradient layers to simulate a galaxy effect on the website. The user is subtly and strategically guided though the website via scroll-jacking, layout and animations.
To showcase SmarterLicense’s game-changing products, we leveraged custom animations as a key strategy to illustrate the platform’s innovative technology. Recognising the challenge of presenting new and complex technological solutions in an accessible way, these animations play a crucial role. They not only capture the essence of SmarterLicense’s offerings but do so in a way that is immediately engaging, clear, and comprehensible to viewers.
The website is meticulously designed for optimal viewing across various devices, ensuring a consistent and seamless experience whether accessed on mobile or desktop. Careful consideration of layout, UX/UI design, information hierarchy, and creative animations ensures a smooth, engaging user journey. Interactive content boxes on the homepage enhance engagement by expanding, scrolling, and collapsing to manage on-screen information efficiently.